Как мы можем помочь?
-
Начало работы
- Регистрация в системе
- Настройка и добавление нового проекта в Teletype App
- Удаление ссылки Teletype App
- Партнерская программа Teletype App
- Что такое Teletype App
- Термины в Teletype App
- How to switch Teletype to english
- Переключение панели на английский язык
- Glossary Teletype App
- Регистрация в Teletype App через eLama
- Показать все статьи ( 2 ) Свернуть статьи
-
Добавление каналов
- Подключение Facebook
- Telegram bot
- Viber bot
- ВКонтакте группа
- Онлайн-чат на сайт
- Instagram Direct/Comments
- Кнопка с мессенджерами
- Telegram по номеру телефона
- Личный кабинет Avito
- Вконтакте личный аккаунт
- Подключение Email
- WhatsApp Business
- Подключение WhatsApp без авторизации в панели по ссылке
- Подключение Telegram по номеру без авторизации в панели по ссылке
- Подключение Max
- Показать все статьи ( 8 ) Свернуть статьи
-
Работа с диалогами
- Закрытие диалога и кнопка Отвечено
- Информация о клиенте
- Работа с фильтрами каналов и диалогов
- Шаблоны быстрых ответов
- Статус о просмотре сообщения в WhatsApp и Viber
- Закрытие беседы в AmoCRM - закрытие диалога в Teletype App
- Работа с Telegram нотификатором
- Кнопка ✉️ Взять следующий диалог
- Переназначение диалога
- Горячие клавиши
- Отправка голосовых сообщений в WhatsApp
- Категории для диалогов в панели Teletype App
- Групповые чаты в WhatsApp
- Групповые чаты в Telegram по номеру
- Теги
- Push-уведомления
- Распределение обращений
- Массовые действия
- Уведомления обращений
- Оценка диалогов в Telegram и WhatsApp
- Показать все статьи ( 12 ) Свернуть статьи
-
CRM-системы
-
Операторы
-
Редактирование профилей
-
Дополнительные опции
-
Установка Онлайн-чата
- WordPress - установка кода чата
- Joomla - установка кода чата
- Bitrix - установка кода чата
- Opencart - установка кода чата
- WIX - установка кода чата
- MODx - установка кода чата
- Tilda - установка кода чата
- UMI.CMS - установка кода чата
- NetCat - установка кода чата
- PrestaShop - установка кода чата
- ImageCMS - установка кода чата
- PlatformaLP - установка кода чата
- LPmotor - установка кода чата
- A5.ru - установка кода чата
- Blogger - установка кода чата
- Canape CMS - установка кода чата
- CartEnergy - установка кода чата
- DIAFAN.CMS – установка кода чата
- DigiSt - установка кода чата
- Drupal - установка кода чата
- Flexbe - установка кода чата
- fo.ru - установка кода чата
- Gophotoweb - установка кода чата
- io.ua - установка кода чата
- IPBoard (Invision Power Board) - установка кода чата
- lact.ru - установка кода чата
- Magento - установка кода чата
- mozello - установка кода чата
- Parallels Presence Builder (Plesk) - установка кода чата
- Profipages - установка кода чата на сайт
- Recommerce - установка кода чата
- Shop-Script - установка кода чата
- Shop.by - установка кода чата
- Настройка виджета через Google Tag Manager
- Показать все статьи ( 26 ) Свернуть статьи
-
Статистика
-
API
-
Оплата
-
Телефония
-
Teletype Sender
-
Конструктор ботов
Создание чат-бота в панели
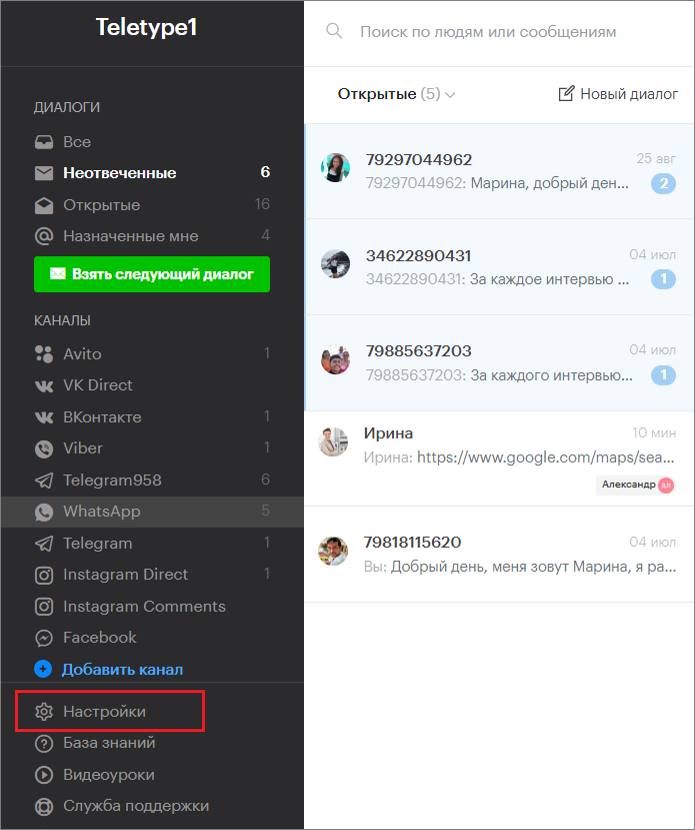
1.Перейти в настройки проекта.
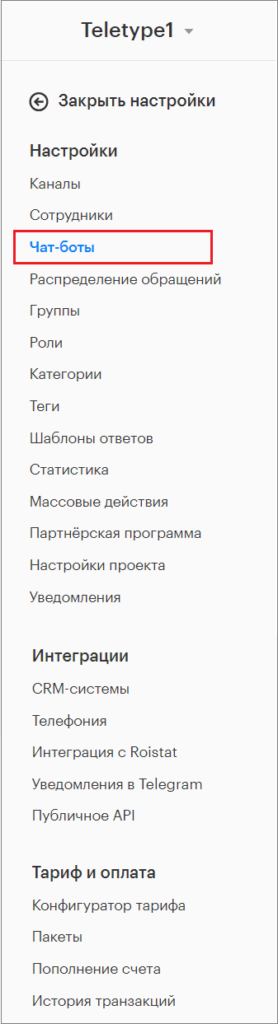
2. В настройках перейти в раздел “Чат-боты”.
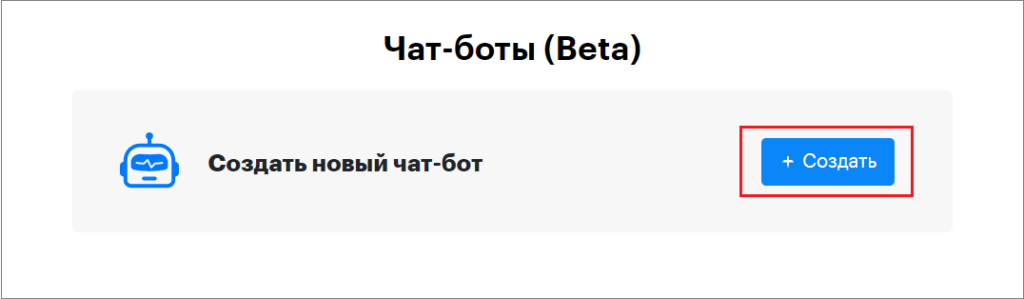
3. Нажать “Создать”.
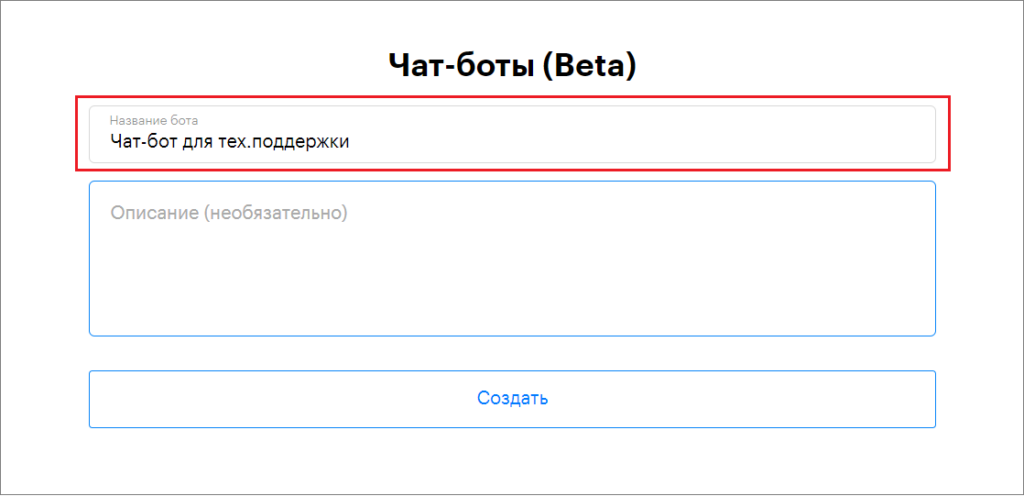
4. Ввести имя для чат-бота.
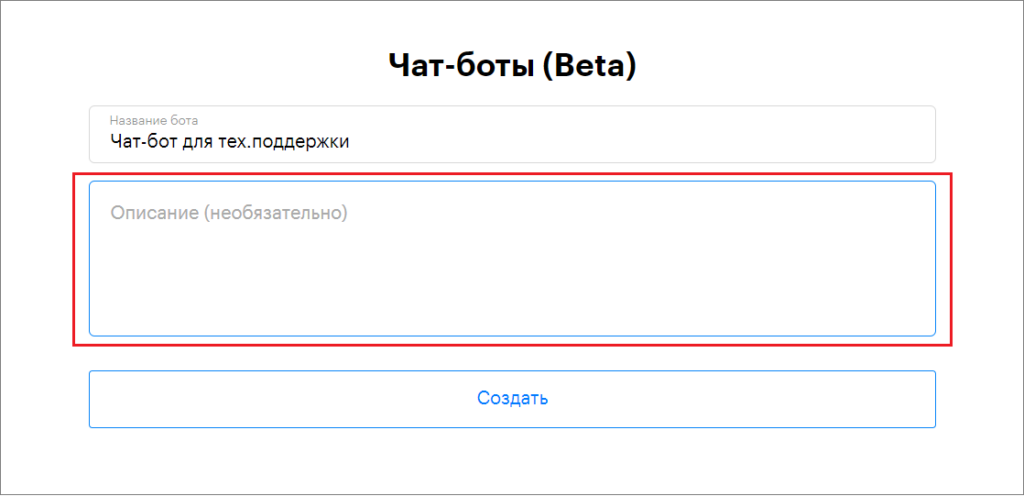
5. Добавить описание чат-бота (необязательно).
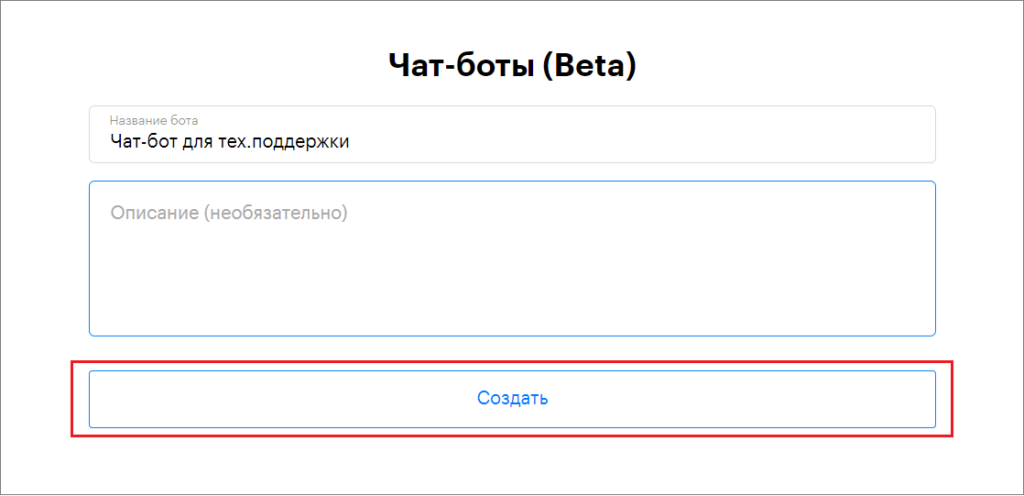
6. Нажать “Создать”.
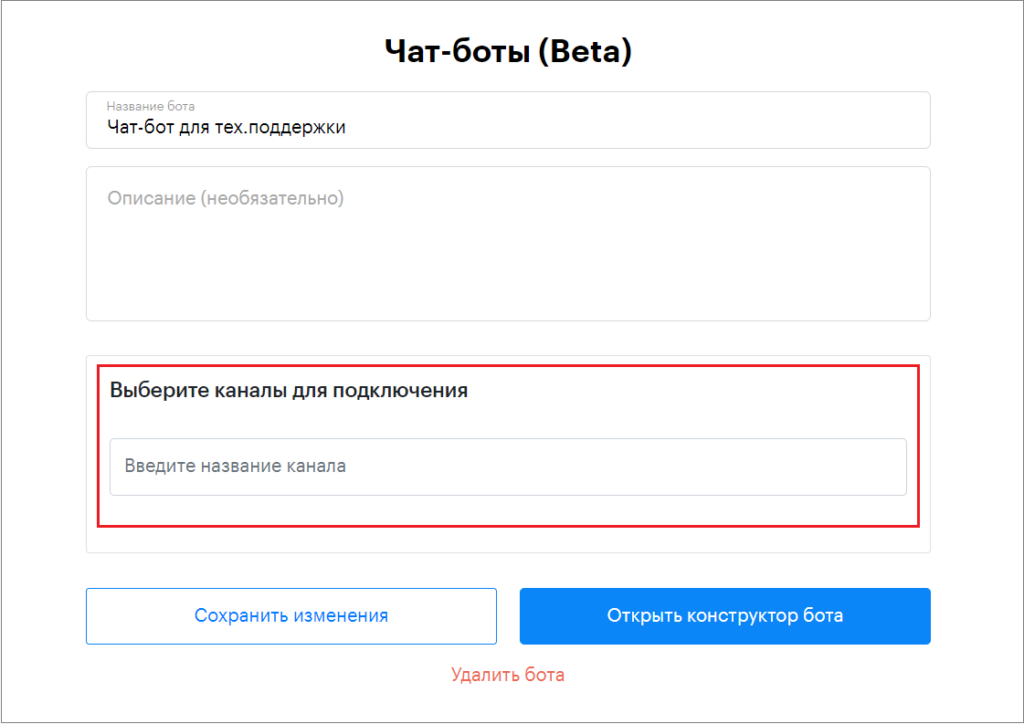
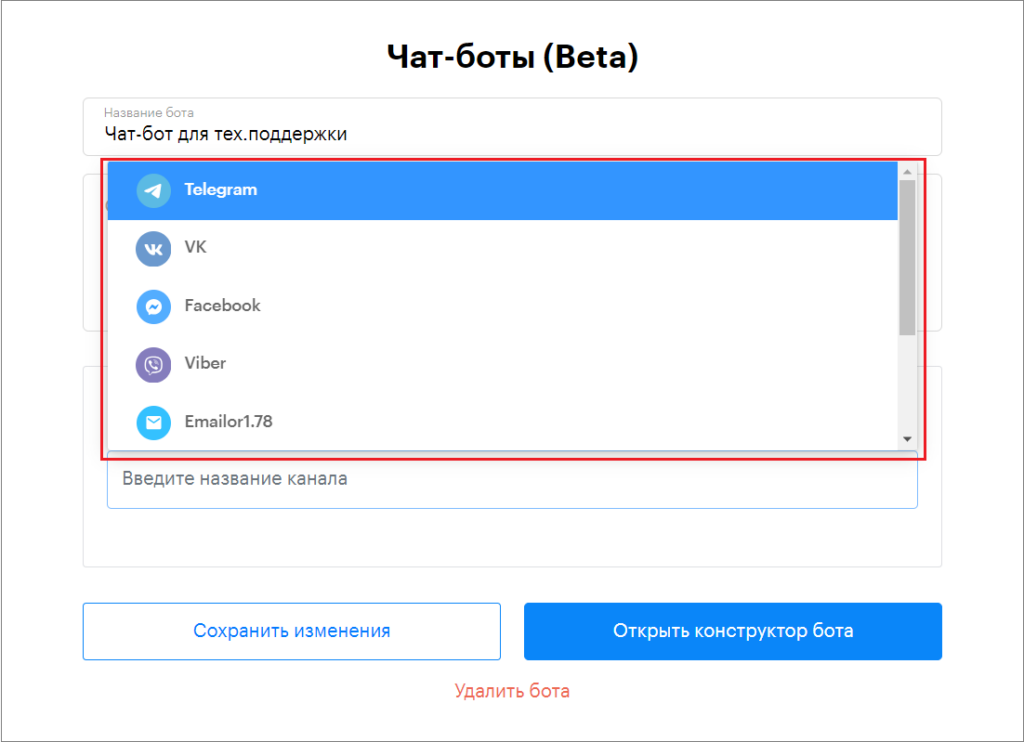
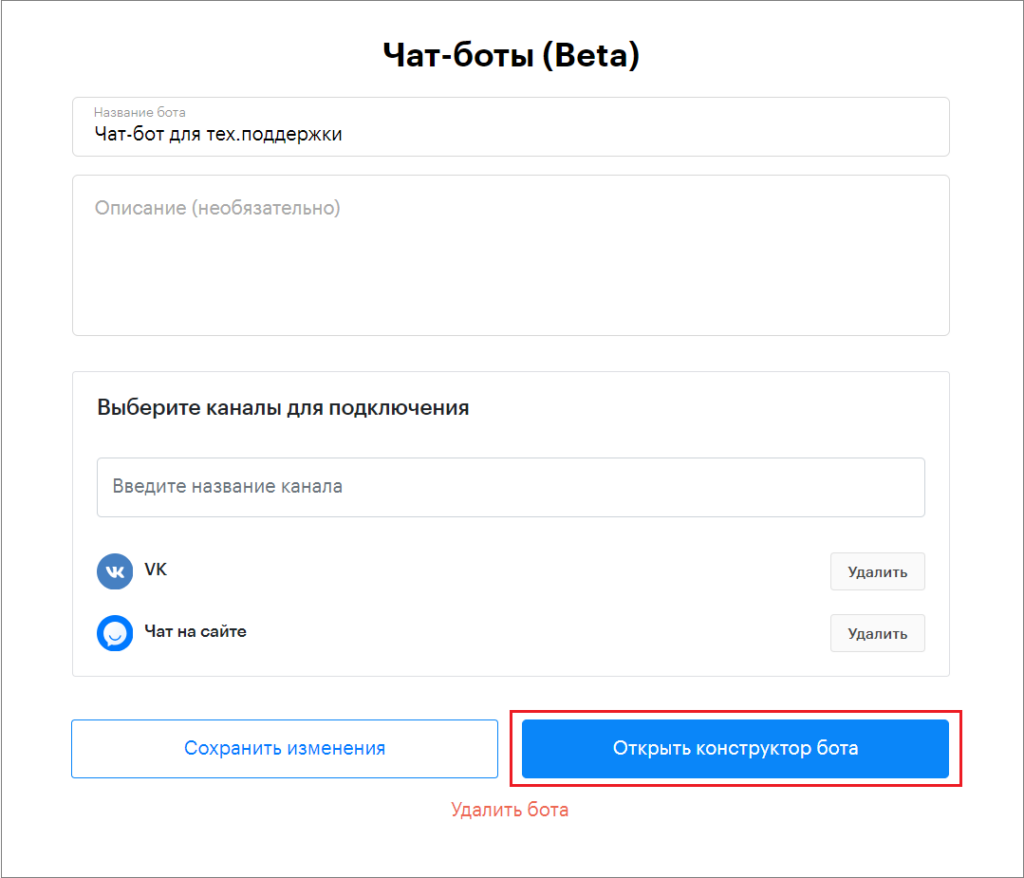
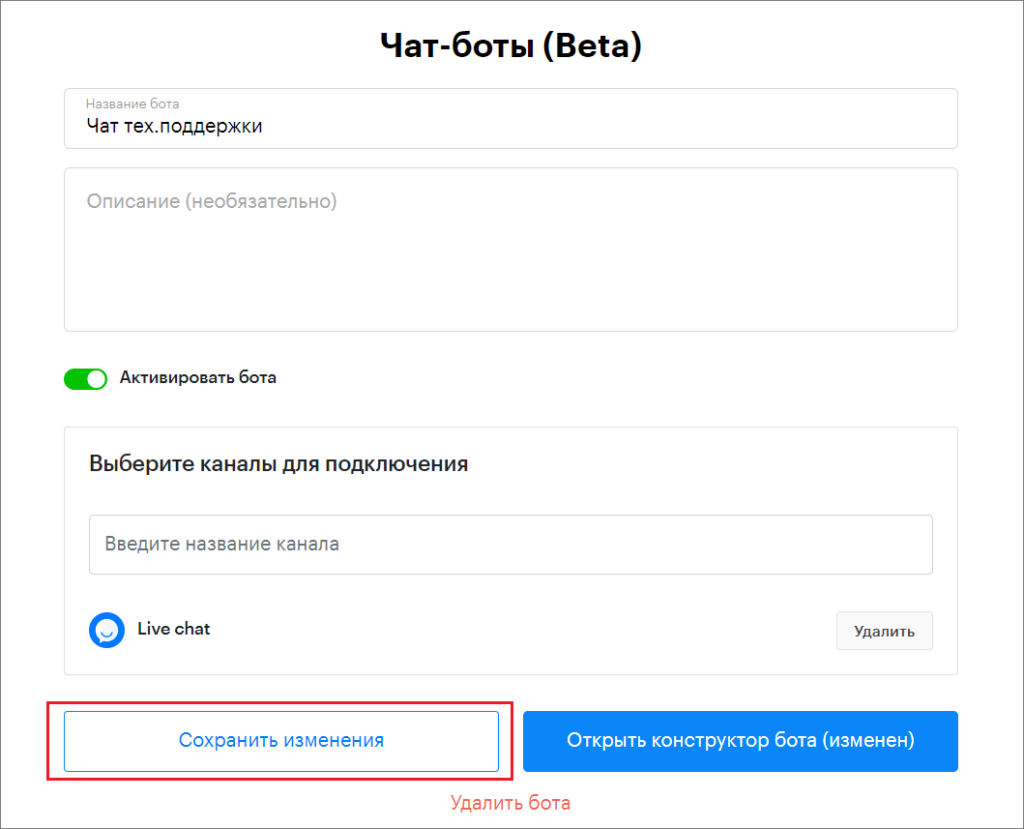
7. Откроется окно для выбора каналов связи, в которых будет работать чат-бот.
8. В выпадающем списке выбрать каналы связи.
9. Нажать “Открыть конструктор бота”.
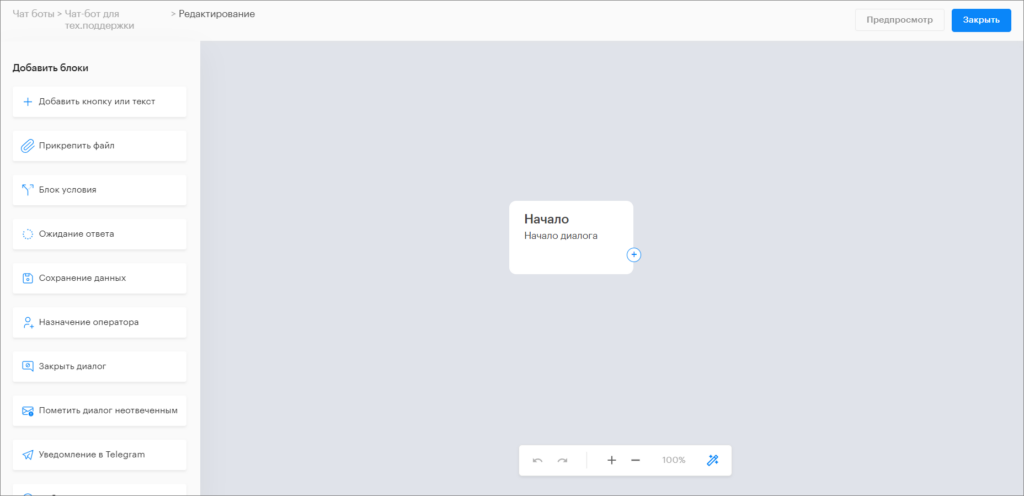
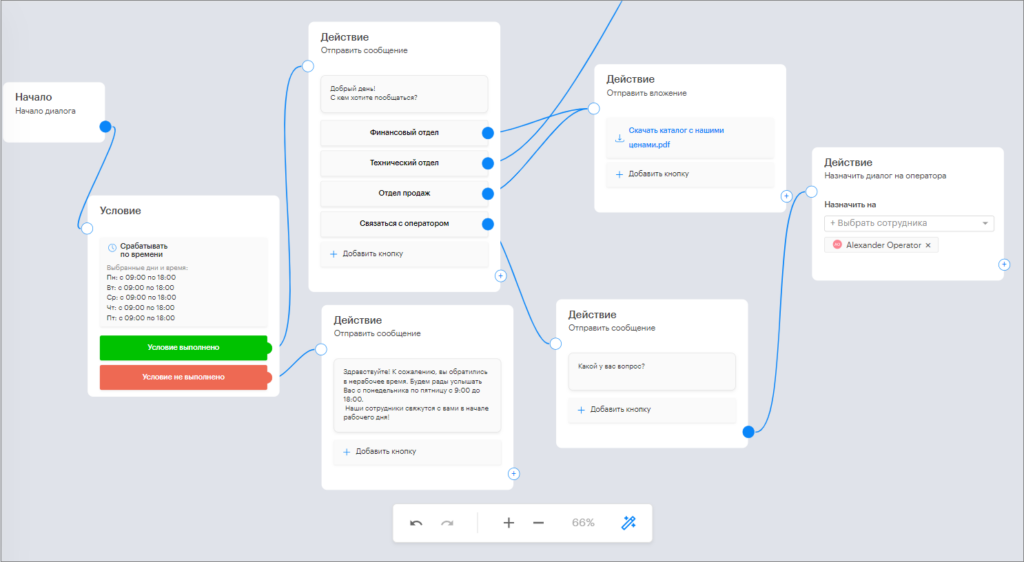
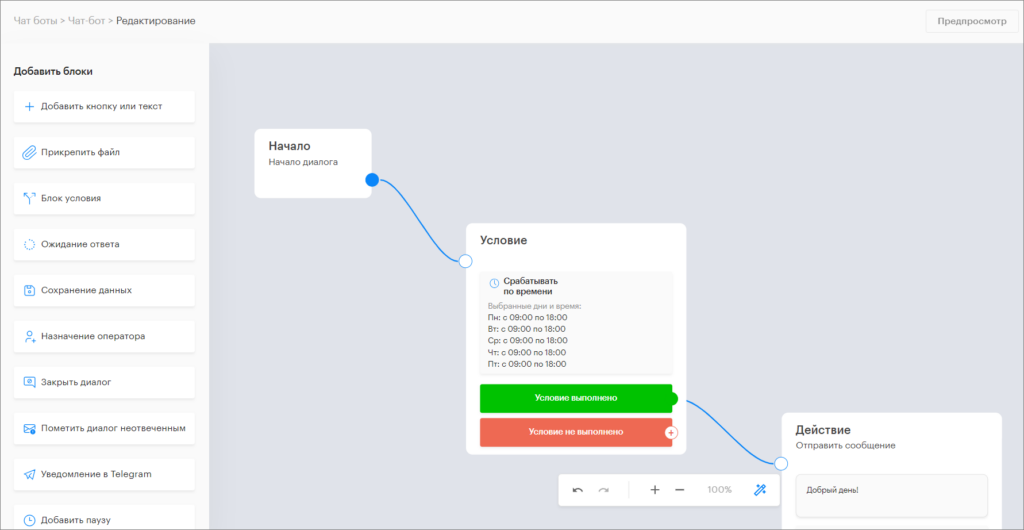
10. Откроется панель для создания сценария чат-бота.
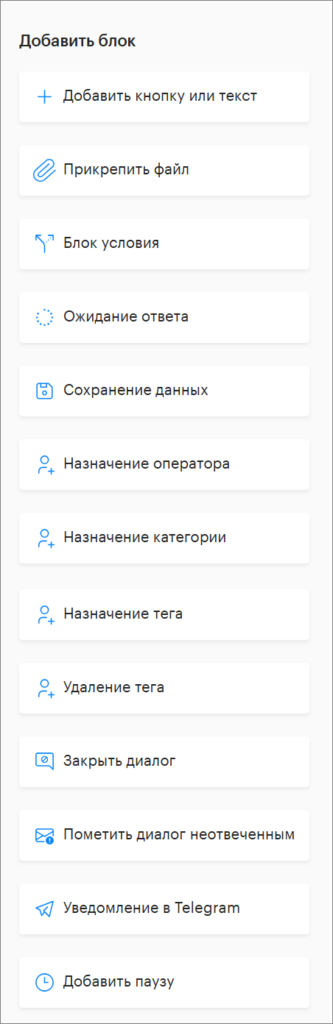
11. Конструктор чат-бота представляет собой два поля: левый сайд-бар (меню команд для чат-бота) и правое поле, в котором создается сценарий для чат-бота.

В левом сайд-баре отображаются команды для чат-бота.
В правом поле создается сценарий для чат-бота из блоков.
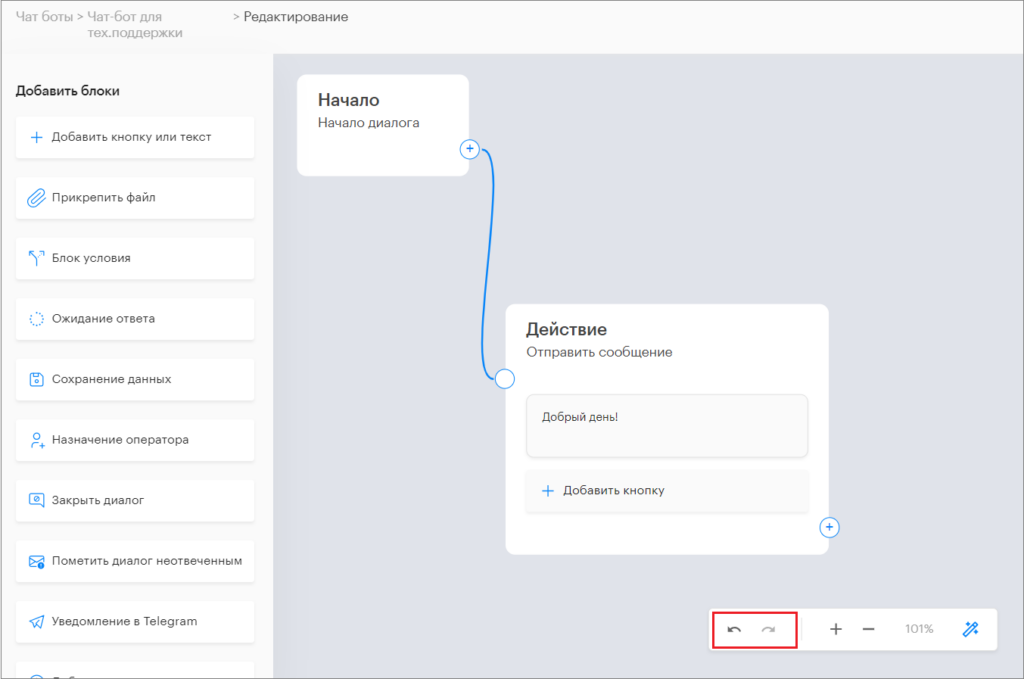
12. Также имеются кнопки для управления редактором чат-бота.
- Стрелочки, позволяющие перемещаться назад и вперед по истории изменений.
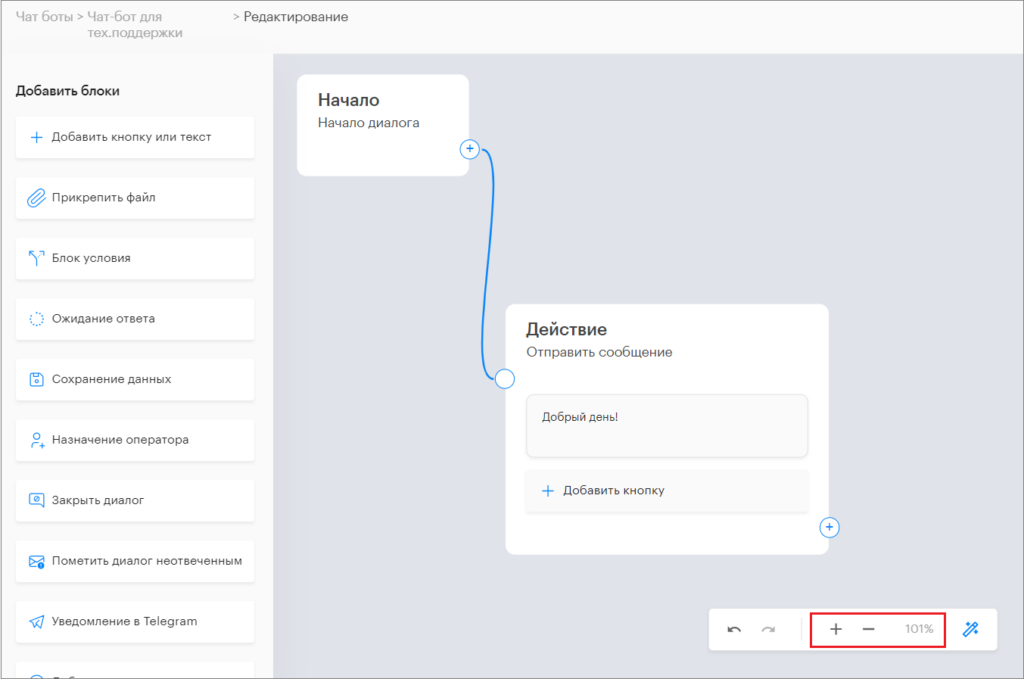
2. Кнопки “+” / “-” для управления масштабом.
Кнопка “+” увеличивает текущий масштаб на 20%, кнопка “-” уменьшает текущий масштаб на 20%.
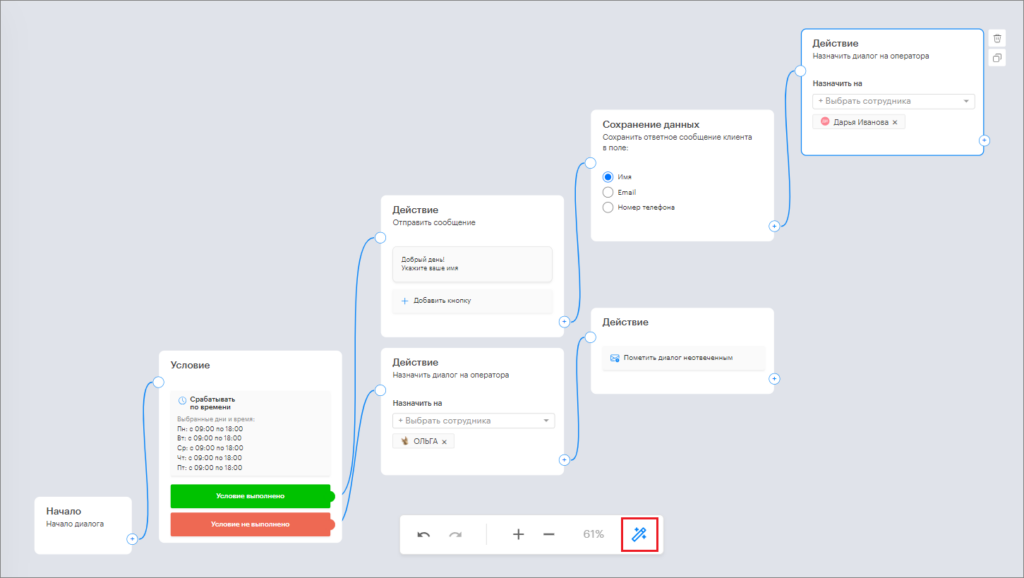
3. “Волшебна кнопка” – автоматически выставляет блоки в красивом порядке.
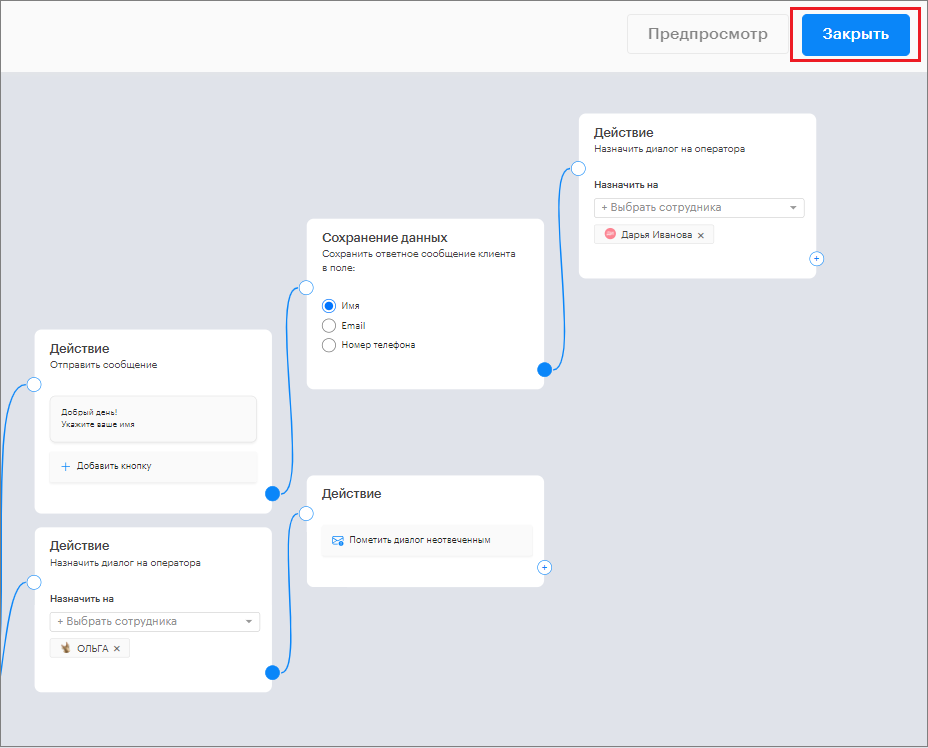
13. Чтобы сохранить созданный чат-бот, нужно нажать на кнопку “Закрыть” в правом верхнем углу.
14. Затем нажать “Сохранить изменения”.